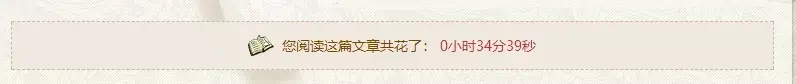
给访客查看文章时自动开始统计阅读文章多少分多少秒,很有意思的一个小功能!

代码:
<div id="tingliu"><span class="tingliu2 hint--top hint--bounce" data-hint="希望这篇文章能给你带来收获,去发表评论吧!?">
<a href="##"><img src="https://images.aaym.net/2024/01/20240116215914787-7619daa48b21a468e6ddef8455abd53e_2022102416572314.gif" class="tingliu5"></a>
</span> <span class="tingliu2">您阅读这篇文章共花了:</span> <span class="tingliu3" id="stime"></span></div>
<script language="JavaScript">var ss=0,mm=0,hh=0;function TimeGo(){ss++;if(ss>=60){mm+=1;ss=0}if(mm>=60){hh+=1;mm=0}ss_str=(ss<10?"0"+ss:ss);mm_str=(mm<10?"0"+mm:mm);tMsg=""+hh+"小时"+mm_str+"分"+ss_str+"秒";document.getElementById("stime").innerHTML=tMsg;setTimeout("TimeGo()",1000)}TimeGo();</script>
CSS:
#tingliu{margin: 30px 0px 15px 0px; padding: 5px 0px 10px 0px; height: 100%; line-height: 2; text-align:center; font-size:14px; background: #F1E8DF; border: 1px dashed #CEB8A3; width: 100%; transition:all 0.2s ease-in-out 0s; -moz-transition:all 0.2s ease-in-out 0s;-webkit-transition:all 0.2s ease-in-out 0s;}
.tingliu2{color:#7C4500;} .tingliu3{color: #C03131;}
.tingliu5{position:relative; left:0px; top:5px;}
如涉及侵权,请通过邮件:gouweicaosheji#163.com与我联系处理。
 宗宗酱
宗宗酱