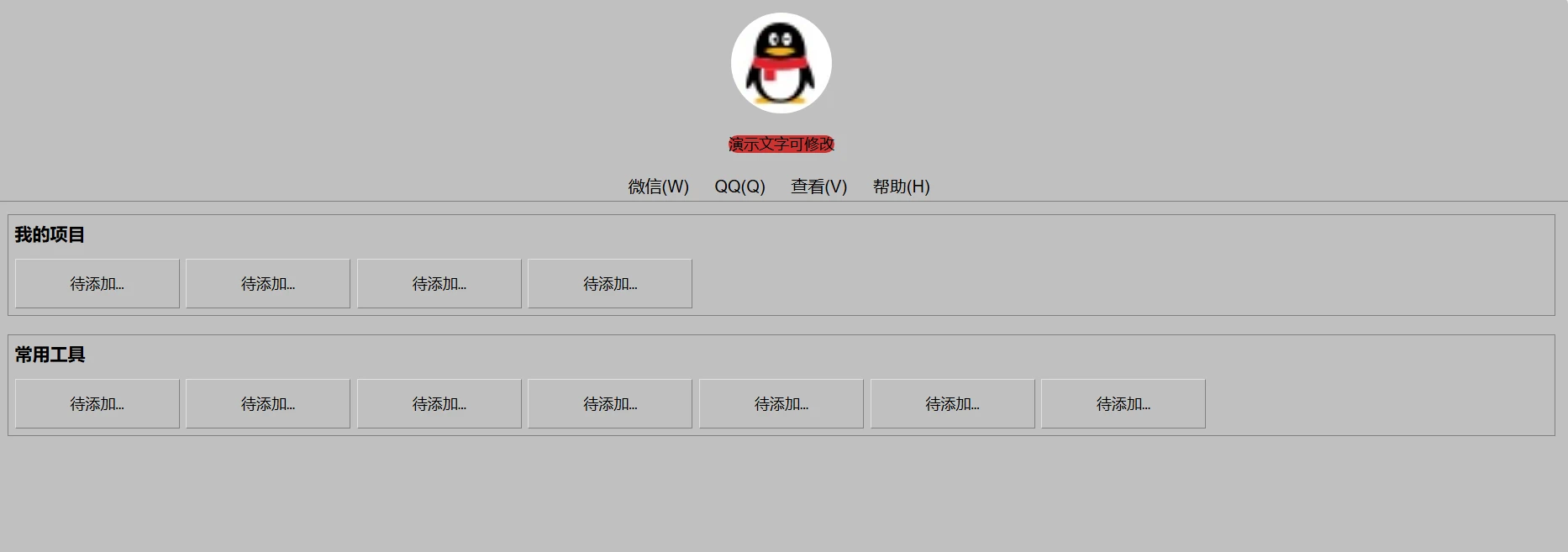
效果图1:

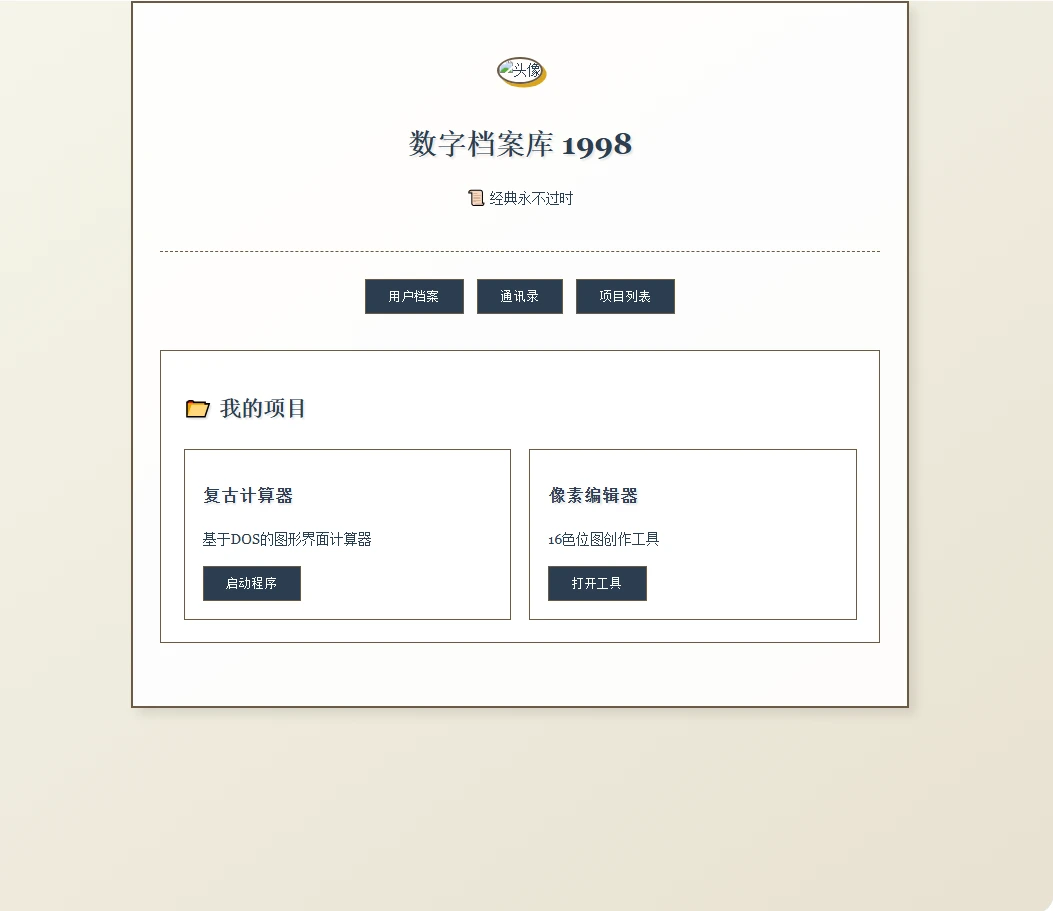
效果图2:

可以作为个人主页或导航进行使用。主页内容可自行改动。
源代码1:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="./static/img/favicon.ico">
<meta name="description" content="演示文字">
<meta name="keywords" content="演示文字">
<title>平凡の主页</title>
<style>
:root {
--background-color: #c0c0c0;
--window-background: #ffffff;
--border-light: #dfdfdf;
--border-dark: #808080;
--text-color: #000000;
--title-bar-color: #000080;
--title-text-color: #ffffff;
--button-face: #c0c0c0;
}
body {
font-family: 'MS Sans Serif', 'Microsoft Sans Serif', sans-serif;
line-height: 1.4;
color: var(--text-color);
background-color: var(--background-color);
justify-content: center;
align-items: center;
margin: 0;
padding: 0;
font-size: 12px;
}
.window {
background-color: var(--window-background);
border: 2px solid;
border-color: var(--border-light) var(--border-dark) var(--border-dark) var(--border-light);
box-shadow: 2px 2px 0 rgba(0, 0, 0, 0.1);
width: 100%;
}
.title-bar {
background-color: var(--title-bar-color);
color: var(--title-text-color);
padding: 2px 3px;
font-weight: bold;
display: flex;
justify-content: space-between;
align-items: center;
}
.title-bar-text {
margin-right: auto;
}
.title-bar-controls button {
width: 16px;
height: 14px;
border: 1px solid var(--border-dark);
background-color: var(--button-face);
margin-left: 2px;
font-size: 9px;
line-height: 1;
display: inline-flex;
align-items: center;
justify-content: center;
vertical-align: top;
}
.window-body {
padding: 10px;
}
.menu-bar {
background-color: var(--button-face);
border-bottom: 1px solid var(--border-dark);
padding: 1px;
}
.menu-bar button {
background-color: var(--button-face);
border: 1px solid transparent;
padding: 2px 6px;
margin-right: 4px;
}
.menu-bar button:hover {
border-color: var(--border-light) var(--border-dark) var(--border-dark) var(--border-light);
}
.category {
margin-bottom: 15px;
border: 1px solid var(--border-dark);
padding: 5px;
}
h2 {
margin-top: 0;
margin-bottom: 10px;
font-size: 14px;
font-weight: bold;
}
.links {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
gap: 5px;
}
.link {
text-decoration: none;
color: var(--text-color);
background-color: var(--button-face);
border: 1px solid;
border-color: var(--border-light) var(--border-dark) var(--border-dark) var(--border-light);
padding: 4px;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
min-height: 30px;
}
.link:hover {
background-color: var(--border-light);
}
.link:active {
border-color: var(--border-dark) var(--border-light) var(--border-light) var(--border-dark);
}
@media (max-width: 600px) {
.links {
grid-template-columns: 1fr 1fr;
}
}
/*弹窗*/
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0,0,0,0.4);
}
.modal-content {
background-color: #fefefe;
margin: 15% auto;
padding: 20px;
border: 1px solid #888;
width: 300px;
border-radius: 5px;
}
.modal-content img {
width: 260px;
height: 260px;
border-radius: 8px;
}
.zz2{
text-align: center;
}
.circles {
display: flex;
justify-content: center;
margin: 0px 0;
background-color: var(--button-face);
border-bottom: 1px solid var(--border-dark);
padding: 1px;
}
.circles div {
width: 40px;
height: 80px;
border-radius: 50%;
background-color: #ccc0;
margin: 0 0px;
background-color: var(--button-face);
border: 1px solid transparent;
padding: 2px 6px;
margin-right: 4px;
}
.circles button {
background-color: var(--button-face);
border: 1px solid transparent;
padding: 2px 6px;
margin-right: 4px;
}
.circles button:hover {
border-color: var(--border-light) var(--border-dark) var(--border-dark) var(--border-light);
}
.circles div:nth-child(1) {
top: -40px;
left: 50%;
transform: translateX(-50%);
}
.circles div:nth-child(2) {
top: -40px;
right: 0;
}
.circles div:nth-child(3) {
top: -40px;
left: 0;
}
.circles div:nth-child(4) {
top: -40px;
right: 50%;
transform: translateX(50%);
}
</style>
</head>
<body>
<p><center><img src="https://q1.qlogo.cn/g?b=qq&nk=这里填写QQ&s=640" alt="logo" style="width: 80px;height: 80px;border-radius: 50%;"><p><span style="background: #CC3333;border-radius: 10px;">演示文字可修改</span></center>
</div>
<div class="menu-bar">
<!-- 弹窗1 -->
<center><button onclick="openModal(1)">微信(W)</button>
<!-- 弹窗2 -->
<button onclick="openModal(2)">QQ(Q)</button>
<!-- 弹窗3 -->
<button onclick="openModal(3)">查看(V)</button>
<!-- 弹窗4 -->
<button onclick="openModal(4)">帮助(H)</button></center>
</div>
<!-- 弹窗内容 -->
<div id="myModal1" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p>V❤️号:未公布</p>
</div>
</div>
</div>
<div id="myModal2" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p>QQ:填写你自己的</p>
</div>
</div>
</div>
<div id="myModal3" class="modal">
<div class="modal-content">
<span class="close">×</span>
</p>
<p><img src="https://q1.qlogo.cn/g?b=qq&nk=8885155&s=640" alt="logo" style="width: 60px;height: 60px;border-radius: 50%;"></p>
我是<span style="background: #CC3333;border-radius: 10px;">演示文字可更改</span>
<p>性别 丨 xx后 丨 xx座</p>
<p>来自xxxxxxxxxxx的小村庄</p>
<p>喜欢玩玩游戏 看小说 看动漫 看电影 等等</p>
</div>
</div>
<div id="myModal4" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p>我什么都帮不了你,只能告诉你<span style="background: #CC3333;border-radius: 10px;font-size: 16px;">‘人丑就要多读书’</span>。</p>
</div>
</div>
<div class="window-body">
<div class="category">
<h2>我的项目</h2>
<div class="links">
<a href="#" class="link" target="_blank" rel="noopener noreferrer">待添加…</a>
<a href="#" class="link" target="_blank" rel="noopener noreferrer">待添加…</a>
<a href="/" class="link" target="_blank" rel="noopener noreferrer">待添加…</a>
<a href="/" class="link" target="_blank" rel="noopener noreferrer">待添加…</a>
</div>
</div>
<div class="category">
<h2>常用工具</h2>
<div class="links">
<a href="/" class="link" target="_blank" rel="noopener noreferrer">待添加…</a>
<a href="/" class="link" target="_blank" rel="noopener noreferrer">待添加…</a>
<a href="/" class="link" target="_blank" rel="noopener noreferrer">待添加…</a>
<a href="/" class="link" target="_blank" rel="noopener noreferrer">待添加…</a>
<a href="/" class="link" target="_blank" rel="noopener noreferrer">待添加…</a>
<a href="/" class="link" target="_blank" rel="noopener noreferrer">待添加…</a>
<a href="/" class="link" target="_blank" rel="noopener noreferrer">待添加…</a>
</div>
</div>
</div>
</div>
</div>
<script>
// Function to open modal
function openModal(modalNumber) {
var modal = document.getElementById("myModal" + modalNumber);
modal.style.display = "block";
}
// Get the modal elements
var modals = document.querySelectorAll('.modal');
// Get the <span> elements that close the modal
var spans = document.querySelectorAll(".close");
// When the user clicks on <span> (x), close the modal
spans.forEach(function(span) {
span.onclick = function() {
var modalId = this.parentElement.parentElement.id;
document.getElementById(modalId).style.display = "none";
}
});
// When the user clicks anywhere outside of the modal, close it
window.onclick = function(event) {
if (event.target.classList.contains('modal')) {
modals.forEach(function(modal) {
modal.style.display = "none";
});
}
}
</script>
</body>
</html>
源代码2:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复古数字空间</title>
<style>
:root {
--cream: #f5f5e9;
--parchment: #e8e1d1;
--vintage-blue: #2c3e50;
--coffee: #6b5b45;
--goldenrod: #daa520;
}
body {
background: linear-gradient(
145deg,
var(--cream) 0%,
var(--parchment) 100%
);
color: var(--vintage-blue);
font-family: 'Georgia', serif;
line-height: 1.6;
margin: 0;
min-height: 100vh;
}
.container {
max-width: 800px;
margin: 0 auto;
background: rgba(255, 255, 255, 0.9);
border: 3px solid var(--coffee);
box-shadow: 8px 8px 12px rgba(0, 0, 0, 0.1);
padding: 30px;
position: relative;
}
.header {
text-align: center;
padding: 30px;
border-bottom: 2px dashed var(--coffee);
margin-bottom: 30px;
}
.avatar {
width: 120px;
height: 120px;
border-radius: 50%;
border: 3px solid var(--coffee);
box-shadow: 4px 4px 0 var(--goldenrod);
margin-bottom: 20px;
}
.nav-tabs {
display: flex;
gap: 15px;
justify-content: center;
margin: 30px 0;
}
.nav-button {
background: var(--vintage-blue);
color: white;
border: 2px solid var(--coffee);
padding: 10px 25px;
cursor: pointer;
font-family: 'Courier New', monospace;
transition: all 0.3s ease;
letter-spacing: 1px;
}
.nav-button:hover {
background: var(--goldenrod);
transform: translateY(-2px);
}
.section {
margin: 40px 0;
padding: 25px;
background: rgba(255, 255, 255, 0.95);
border: 1px solid var(--coffee);
position: relative;
}
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
margin-top: 25px;
}
.card {
background: white;
border: 2px solid var(--coffee);
padding: 20px;
transition: all 0.3s ease;
position: relative;
}
.card:hover {
transform: translateY(-5px);
box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.1);
}
.modal {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: white;
border: 3px solid var(--coffee);
padding: 40px;
max-width: 90%;
z-index: 1000;
box-shadow: 10px 10px 20px rgba(0, 0, 0, 0.2);
}
@media (max-width: 768px) {
.container {
margin: 15px;
padding: 15px;
}
.nav-tabs {
flex-direction: column;
align-items: center;
}
.nav-button {
width: 80%;
}
}
h1, h2, h3 {
color: var(--vintage-blue);
text-shadow: 2px 2px 2px rgba(0, 0, 0, 0.1);
}
progress {
width: 100%;
height: 12px;
background-color: var(--cream);
border: 1px solid var(--coffee);
}
progress::-webkit-progress-bar {
background-color: var(--cream);
}
progress::-webkit-progress-value {
background-color: var(--goldenrod);
}
</style>
</head>
<body>
<div class="container">
<header class="header">
<img src="https://via.placeholder.com/120" class="avatar" alt="头像">
<h1>数字档案库 1998</h1>
<p>📜 经典永不过时</p>
</header>
<nav class="nav-tabs">
<button class="nav-button" onclick="showModal('profile')">用户档案</button>
<button class="nav-button" onclick="showModal('contact')">通讯录</button>
<button class="nav-button" onclick="showModal('projects')">项目列表</button>
</nav>
<section class="section">
<h2>📂 我的项目</h2>
<div class="grid">
<div class="card">
<h3>复古计算器</h3>
<p>基于DOS的图形界面计算器</p>
<button class="nav-button">启动程序</button>
</div>
<div class="card">
<h3>像素编辑器</h3>
<p>16色位图创作工具</p>
<button class="nav-button">打开工具</button>
</div>
</div>
</section>
</div>
<div id="profileModal" class="modal">
<h2>📄 用户档案</h2>
<p>注册日期:1998-08-08</p>
<p>系统版本:Windows 98 SE</p>
<p>处理器:Pentium II 450MHz</p>
<button onclick="closeModal()" class="nav-button">关闭窗口</button>
</div>
<script>
function showModal(type) {
const modals = {
'profile': 'profileModal',
'contact': 'contactModal',
'projects': 'projectsModal'
};
document.getElementById(modals[type]).style.display = 'block';
}
function closeModal() {
document.querySelectorAll('.modal').forEach(modal => {
modal.style.display = 'none';
});
}
window.onclick = function(event) {
if (event.target.classList.contains('modal')) {
closeModal();
}
}
</script>
</body>
</html>
使用方法:
将上面的源代码复制下来下载到本地,然后创建一个index.html的文件并复制。最后上传到自己的主机,将里面的内容改成自己需要的,保存上传就行。觉得对你有帮助请留下你的评论!
如涉及侵权,请通过邮件:gouweicaosheji#163.com与我联系处理。
 宗宗酱
宗宗酱